Ever since iOS 7 was announced, there have been plenty designers complaining about their design choices, especially the removal of button shapes and choice of colors for highlighting. Apple started making some concessions with the major update to 7.1, but to me the new button shapes look horrible and I haven’t turned them on; besides I’m already accustomed to using the swipe gesture for going back. But there are other things that annoy me constantly in iOS…
For a while I kept switching weather apps to explore their designs. For a while I settled with Yahoo! Weather, but after Apple introduced similar ideas to their weather app I started using it more often. At some point I also removed Yahoo! Weather; the photo backgrounds were gorgeous, but the app was using up too much bandwidth to download them and the forecast is identical to the stock app. And here I discovered one of annoyances: the app displays time and hourly temperature for the next hours, but there is no label showing which value is the temperature and which the hour! During the winter with negative temperatures that was not an apparent issue, but in the spring you constantly see too strings of very similar or even identical numbers and that causes a constant mental effort to differentiate between unlabeled numbers on the screen. The update to iOS 7.1 hasn’t changed anything meaningful in the weather app, other than refreshing the icons and adding some shadows. Maybe this is not an issue for Americans using Fahrenheit, where the scale does not overlap with the time of day, but for the rest of the world it would be nice to have an easy way to tell them apart. There is plenty of screen space to add a simple degree indicator next to temperatures! Btw Yahoo! Weather did clearly separate hours (xx:00) from temperature (xx°).
- Can you quickly tell if the top row is displaying temperature or hour?
- Not much has changed in iOS 7.1, unfortunately
Another problem appeared after the 7.1 update, when Apple added more accessibility options, including a switch to ‘Darken Colors’. It has a subtle, but noticeable effect on color contrast and I generally like it better than the standard colors. The problem is this setting also has some unexpected effects on the white color in app headers, turning it into a faded grey. It’s more noticeable in some apps, for example Twitter, and bearable in others (because Facebook has a darker color theme), but nevertheless annoying and affecting basically every app with headers. I suspect this system-wise switch changes a color variable broadly used by app developers, but it’s surprising nobody, between Apple and third-party developers, saw the ugly effects during the beta phase or didn’t do anything to correct it!
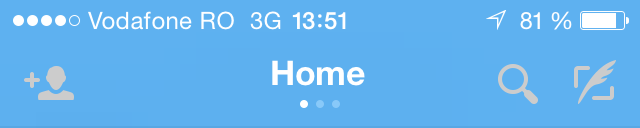
- The normal white in the Twitter app
- Apply ‘Darken Colors’ and the buttons turn grey




Post a Comment